レスポンシブWebデザインの基礎知識
ここでは、「レスポンシブWebデザインとは?」という極々基本的なことから、そのメリット、デメリット。レスポンシブWebデザイン以外のマルチデバイス対応について等々、実際に実装する前に、把握、理解しておきたい、レスポンシブWebデザインの基礎をまとめてみました。
で、まとめてみたところ、思っていた以上のボリューム(長文)になってしまいました。なので、概要だけを簡潔にまとめたページを別に作りました。必要に応じて、ご覧ください。

「レスポンシブWebデザインの基礎知識」の目次
1.レスポンシブWebデザインとは?

レスポンシブWebデザインを極々簡単に一言で説明するとしたら、「レスポンシブWebデザインとは、マルチデバイス対応を実現するための、Webサイト制作手法の一つ」といえるかと思います。
では、Webサイトのマルチデバイス対応とは何か?
マルチデバイス対応とは、パソコン(PC)、タブレット、スマートフォン等の画面サイズの異なる様々なデバイス(マルチデバイス・マルチスクリーン)で、各デバイスで最適なWebサイトの表示を実現させるWebサイト制作手法のことです。
タブレットもそうですが、やはり、何よりも一番は、近年の急速なスマートフォンの普及で、Webサイトは、スマートフォンでの閲覧への対応が不可欠になりました。結果、スマートフォン、タブレット、従来のPC等からのアクセス、閲覧への対応、マルチデバイス対応が求められるようになったわけです。
現在、マルチデバイス対応はいくつかあり、レスポンシブWebデザインは、その中の一つということになります。
レスポンシブWebデザインの大きな特徴は、
・単一のHTMLソース(ワンソース)で実現できる
・画面サイズを基準にして、コンテンツを最適なサイズ・レイアウトで表示する
という点だといえます。
レスポンシブWebデザインを実現するためには、主に次の3つの技術的要素から構成されます。
・メディアクエリ(Media Query)
・フルードグリッド(Fluid Grid)
・フルードイメージ(Fluid Image)
これらを使い、実際にWebサイトを制作、実装するための詳細は、「実装の基本編」でじっくりと解説いたします。
レスポンシブWebデザインは、2010年5月に、海外技術系ブログで発表された手法で、この一、二年、注目が集まり、採用するサイトも増えてきたようです。
ただ、実際に、レスポンシブWebデザインでサイト制作を行おうとする際、特に、それが商用サイトなど、完成度をシビアに求められるものであればあるほど、様々な課題が残るのも、また実情のようです。
テクニック、ノウハウ等の情報の蓄積も進んでいるようですので、それらを参考にしながら、制作に取り組む必要があるでしょう。
しかし、最も重要なことの一つは、レスポンシブWebデザインのメリット・デメリットを理解し、これから制作するサイトへの採用が適切か否かの判断だともいえるかもしれません。
2.レスポンシブWebデザインのメリット

Web制作におけるレスポンシブWebデザインに限ったことではなく、どのような技術でも、利用、採用する際には、そのメリット・デメリットの把握、理解が欠かせないでしょう。
ましてや、これから初めて利用、採用する技術であればなおさらです。まず一番に気になるが、そのメリット・デメリットだといっても過言ではないかと思います。
ここでは、レスポンシブWebデザインのメリット、デメリットについてまとめてみます。
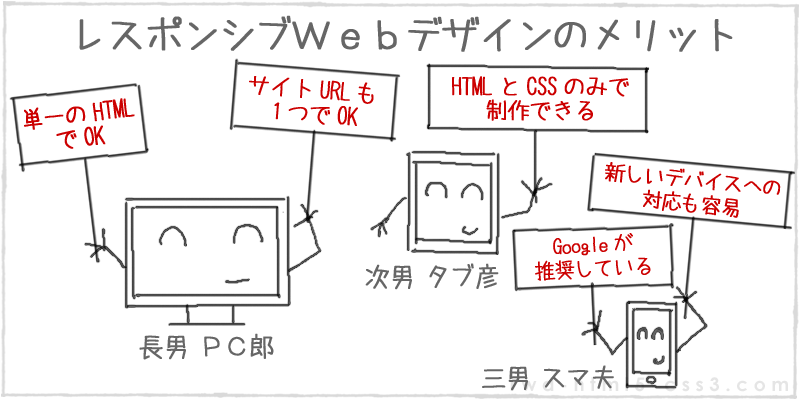
レスポンシブWebデザインのメリット
・単一のHTMLソース(ワンソース)でOK
レスポンシブWebデザインでは、単一のHTMLソース(ワンソース)で、ページの制作をします。各デバイスに応じて別々のHTMLソースを用意するようなことはありません。ですので、更新、編集が必要になった場合も、その1つのファイルを更新するだけで済みますので、作業コストを抑え、ミスのリスクを減らすことができます。
このメンテナンス性の高さは、メリットの一つといえるでしょう。
・サイト(ページ)URLも1つでOK
その他のマルチデバイス対応では、(全てではないですが)場合によっては、URLの分散が発生してしまいます。
具体的には、PC向けには”example.com/hoge.html”というページがあるのに対して、「example.com/i/hoge.html」や「hogehoge.xxx/m/hoge.html」のような、デバイスに応じたページを用意することで、URLが分散してしまうということです。
このようにURLが分散してしまうことは、SEO的にも不利だといわれています。一方、URLが分散せず1つに統一されるレスポンシブWebデザインだと、SEO的に有利だということです。
・HTMLとCSSのみで制作できる
その他のマルチデバイス対応では、サーバーサイドでデバイスごとの振り分けやページ生成などを行う場合、PHPなどのスキルが必要になります。クライアント側でJavaScriptで振り分けを行う場合はJavaScriptのスキル。デバイスごとの振り分けを行うためには、ユーザーエージェント(UA)情報の知識も必要になるでしょう。あるいは、.htaccessの知識が必要になる場合もあるかもしれません。
レスポンシブWebデザインでは、原則として、HTMLとCSSだけでサイト制作が可能です。
私見なる所感
「原則として」と書きましたが、実際、HTMLとCSSだけでレスポンシブWebデザインでのサイト制作は可能です。
しかし、現時的には、後述するデメリットでもあるパフォーマンス問題を解決する手段として、JavaScriptライブラリの利用が必要な場合も考えれます。また、既にスキルがあればいいのですが、アイコンフォントの利用やDataURIの利用など、HTML・CSSの範囲内の技術とはいえ、新しいスキルが必要になることも考えれます。(詳しくは、「実装の応用編」で解説します。)
それでも、サーバーサイドで必要とされるPHP、Ruby等や、JavaScript等々のいわゆるプログラム言語を一から習得することを考えれば、敷居はぐっと低いといえると思います。
・Googleが推奨している
Googleが、ウェブマスター向け公式ブログの2012年6月12日の記事で、スマートフォンに最適化されたウェブサイトの構築方法として、レスポンシブWebデザインを推奨しています。
ただ、レスポンシブWebデザインだけが認められているというわけではなく、記事では、3つの構成をサポートすると書かれています。しかし、レスポンシブWebデザインが最も推奨される構成であるとも書かれていることは確かです。
日本国内の検索エンジンはGoogleの独壇場だといっても過言ではない現在、SEO的に、Googleの推奨する方法でWebサイト制作を行って、損をすることはないでしょう。
しかし、だからといって、レスポンシブWebデザインでサイトを制作すれば万全かといえば、もちろんそんなはずはなく、コンテンツや構成、ソースに、何かSEO的に問題があれば、当然その影響は出るでしょうから、注意が必要です。
更にSEOの観点から付け加えておくと、サイトを制作する上で、SEOを意識することは重要ではありますが、最終的には、コンテンツの内容こそが、最も大きく評価されるであろう(はず、べき)ということも、頭に入れておくべきではないでしょうか。
私見なる所感
2012年6月のGoogleの公式ブログの記事で、レスポンシブWebデザインが推奨されたことは、マルチデバイス対応の選択肢の一つとして、レスポンシブWebデザインを後押しする大きな力になったのではないでしょうか。
ただ、いつまでもこの状況が続くとは限りません。Webを取り巻く環境は、まだまだかなりのスピードで変化していくことでしょう。環境の変化や新しい技術等の出現で、Googleの推奨がいつ変わるかもわかりません。Google云々だけの話だけではなく、レスポンシブWebデザインが、Web制作の選択肢として不向きになる日が来る可能性は否定できません。マルチデバイス対応に限った話ではありませんが、この点も念頭に入れておく必要はあるでしょう。
・画面サイズでサイトデザインを切り替えるので、新しいデバイスへの対応も容易
レスポンシブWebデザインでは、デバイス(あるいはブラウザ)の画面サイズによって、サイトのデザインが切り替わり、その画面サイズに適したものとなります。
ですので、その他の方法だと懸念される、ユーザーエージェント(UA)情報のを正しく取得できないといった問題を考慮する必要がありません。また、新しいデバイスが登場しても、そのUA情報を登録するための更新作業等も不要です。
私見なる所感
レスポンシブWebデザインが、その他のマルチデバイス対応に比べ、新しいデバイスの対応において容易であることは確かだと思います。
しかし、それは、新しいデバイスが登場するといっても、現在はスマートフォンやタブレットの新機種の登場というのが主であり、それらの画面サイズが、それぞれの機種で多少の違いがあるといった、想定の範囲内であるからともいえます。
ここで詳細な説明は省略しますが、レスポンシブWebデザインは、デバイスがどんなデバイスか?ではなく、単純にデバイスの画面のサイズでサイトデザインをコントロールします。ですので、今後、現時点で想定していないデバイスが登場した場合、そのデバイス次第では、新たな対応を迫られる場合もあるかもしれません。
具体的には、冷蔵庫や電子レンジといった、キッチン家電でWebアクセスできるようになるかもしれません。あるいは、洗濯機かもしれません。それらのデバイスによって、ユーザーがどのようなスタイルでのWebアクセスをするかは、そのときになってみないとわかりません。どのような使われ方をするかによって、文字のサイズが、どれくらいが適当か変わってくることでしょう。UIが、タッチデバイスなのかどうかにもよって、UIのデザインも考慮する必要があるでしょう。
このように、どんなデバイスが登場しても大丈夫、万全だというわけではないといえるでしょう。まあ、しかし、そのときは、レスポンシブWebデザイン以外の方法でも、きっとてんやわんやすることになるのでしょうが。
3.レスポンシブWebデザインのデメリット

メリットの次はデメリットです。将来的にはデメリットではなくなるかもしれない項目もありますが、現時点でデメリットと考えられているものをまとめてみました。
レスポンシブWebデザインのデメリット
・既存のサイト(PC用サイト)を活かしにくい
どうしてもできないというわけではないでしょうが、既にあるPC用に作られたサイトをベースに、レスポンシブWebデザイン対応化するのは、非常に難しいといわれています。下手すると、ゼロからサイトを作成するより作業コストが大きい(時間がかかる)場合も考えられます。
ということは、言い換えると、サイトのレスポンシブWebデザイン対応化をする際は、基本ゼロに近い状態からのサイト制作になるということになるでしょう。ですので、どうしてもそれなりの時間がかかることが予想されます。(コンテンツ内のテキスト(原稿)等、単純に再利用できるものも、全くないわけではないでしょうが)
一方、他の方法の場合だと、既存のPC向けのサイト(ページ)はそのままに、スマートフォンやタブレット用のページをそれぞれ作成し、追加するだけでいい場合が多いと考えられます。
私見なる所感
完全に個人的考え(かつ甘え)ではありますが、もっとレスポンシブWebデザインによるサイト制作が成熟した暁に、既存のPC用に作られたサイトを、効率よくレスポンシブWebデザイン対応化するノウハウが蓄積されていくことを、期待していないといえば噓になります。
しかし、この当サイトの作成がある程度落ち着き、イコールレスポンシブWebデザインの知識、技術がある程度身に付いたら、まさに既存のPC用サイトの、レスポンシブWebデザイン化を予定しています。
その際のノウハウも、今後、当サイトに反映させていきたいとは考えています。
・サイト設計をはじめ、サイト制作に時間がかかる
単一のHTMLソース(ワンソース)でサイトを制作し、各デバイス(複数の画面サイズ)に対応することになるので、当然のことですがサイト設計の段階からそのことを意識した設計を行うことになります。しかし、これまでのサイト設計と同じようにはいかない部分も多いため、どうしても時間がかかってしまう可能性があります。また、同様に、デザインの調整にも時間がかかってしまうかもしれません。
スマートフォン等のタッチデバイスに対応したUI等のデザインも求められることになると思いますが、(これまでに経験があったとしても、)それをワンソースで行う必要があるので、これまた慣れが必要でしょう。
これらの知識、スキルの習得をし、ある程度のノウハウが蓄積されるまでは、どうしても試行錯誤になってしまう面があるのは避けられないかもしれません。
私見なる所感
新しい技術等を取り入れる際は、慣れるまでどうしてもある程度の時間が必要になってしまうのは、レスポンシブWebデザインに限った話ではないといえます。上述しましたが、多くの人がレスポンシブWebデザインによるサイト制作を行っていくことで、ノウハウが蓄積され、敷居が下がることに期待したいところです。
この文章を書いている現在、レスポンシブWebデザインを学習しつつ、このサイトを制作しているわけですが、確かに、大いに悩み戸惑いながら作業を続けているのは確かです。そこで気が付いたこと、ノウハウ等があればそれもまた、このサイトに反映していきたいとは考えています。
・パフォーマンス(表示速度)に課題あり
Webサイトの表示速度のパフォーマンスに注意しなければいけないのは、レスポンシブWebデザインで制作したサイトに限ったことではありません。ECサイト等の商用サイトではあれば、特にシビアにパフォーマンスに留意することを求められます。
レスポンシブWebデザインでは、単一HTML(ワンソース)でページが作られ、PCであってもスマートフォンであっても、原則として同一のリソースで構成されることになります。そのため、回線速度や処理能力をそれほど気にしないでいいPC向けにリッチなサイトを作ってしまうと、回線速度や処理能力に劣るスマートフォンでは、表示速度に問題が発生してしまうことがあるでしょう。逆に、スマートフォンでのパフォーマンスを優先し過ぎたサイト制作を行ってしまうと、PCでの見栄えが落ちてしまうことも起こり得るでしょう。
私見なる所感
レスポンシブWebデザインでサイト制作をした場合のパフォーマンスの改善については、様々なアイデアやノウハウが蓄積されつつある状況だといえます。それらは、「実装の応用編」で解説します。
パフォーマンスについて以外のデメリットも含め、それらに対する改善策、ノウハウが、今後も更に蓄積されていくことに期待です。
また、もう一つ、こうも考えます。以前は、PC用のみに作られたサイトであっても、回線速度や処理能力の問題で、今以上に表示速度のパフォーマンスにはシビアだった頃があり、様々なタブーがあったり、また改善策もあったことでしょう。しかし、今でもパフォーマンスを無視はできませんが、以前よりはシビアでなくなっったともいえるでしょう。同様に、この先、スマートフォンを取り巻く環境が更に向上し、今ほどパフォーマンスを気にしなくてもいい日が来ることにも期待したいです。
それまでは、やはり、パフォーマンスへの課題が残るので、留意しなければならないということなのではありますが。
・各デバイス専用サイトより見劣りする場合がある
劣っているか否かの判断は、個人の好みなどにもよるところはあるでしょうが、確かに、レスポンシブWebデザインとは違い、各デバイスごとにその専用のサイト(ページ)を作る方法のほうが、よりそのデバイスに適したデザインになるであろうことは事実だと思います。レスポンシブWebデザインでは、単一のHTML(ワンソース)で各デバイスに対応するので、限界があるのもまた事実でしょう。
ただ、近年は、(マルチデバイス対応を求められるようになったからではあるでしょうが、)これまでのピクセルパーフェクトなデザインを追及するのは効率が悪く、あまり意味がないという考えられるようになってきているようです。徹底的に見た目(デザイン)にこだわる必要のあるサイトも、一部ないことはないでしょうが、重要なことは、ユーザーがどのようなデバイスでアクセスをしても、ユーザーの求める情報を、正しくかつわかり易くつ伝えること、UIが使い易いことに注力する必要があるということでしょう。
とはいっても、それがそれでまた大変難しいことなのでしょうが。そして、その視点で見ても、各デバイスごとに最適化できる方法のほうが、レスポンシブWebデザインより利があるのは事実だとはいえるでしょう。
・IE8以前の古いブラウザに非対応
ここでは詳細は省略しますが、レスポンシブWebデザインではCSS3の機能の一つが基幹技術の一つとなっているので、IE8以下等のCSS3に未対応のブラウザでは、正しく表示されません。
ただし、対応策はあります。また、単純に考えると、それら古いブラウザのシェアは、時間の経過ともに減少していき、いつかは気にしなくていいレベルになるはずです。
しかし、現時点では、少ないながらもまだいくらかのシェアがありますので、何らかの対応が必要でしょう。また、自身、自社のサイトではなく、クライアントの存在するサイトを制作するのであれば、この辺りの件は事前に入念に打ち合わせをし、後にトラブルにならないよう注意が必要でしょう。
同じように、フィーチャーフォン、いわゆるガラケーと呼ばれる携帯電話でも、正しく表示されませんので、同様の注意が必要です。
私見なる所感
フィーチャーフォン(ガラケー)はどうかと思いますが、IE8はもうしばらく無視はできないかもしれません。しかし、この文章を書いている時点で、次期OS「Windows 10」のは、IEの後継ブラウザとなる「Microsoft Edge」が搭載される、などというニュースも目にするようになりました。時間の経過で、それらの新しいブラウザに変わっていくことで、いつかは、古いブラウザのことを気にしなくていい日も来ることでしょう。
しばらく前まで、Web制作者は、ブラウザごとの実装の違いやバグに悩まされ、悪戦苦闘を続けてきました。(特にIEですが)近年は、以前ほど神経質にならなくてよくなったといえるでしょう。「MS Edge」に限らず、そしてレスポンシブWebデザインにも限った話ではありませんが、この先登場する新しいブラウザ、既存のブラウザのバージョンアップ版、新しいデバイスで、また以前のような状況にならないことを、強く望むばかりです。
・他のデバイス向けのコンテンツも読み込んでしまう
レスポンシブWebデザインでは単一のHTMLソース(ワンソース)でサイト(ページ)が作成されるので、何らかのデバイスでアクセスした際、そのデバイスに必要のないコンテンツ(リソース)まで読み込んでしまう可能性があります。具体的には、スマートフォンでの閲覧時、PC用の大きな画像まで読み込んでしまうことがある、などです。スマートフォンなどで、回線速度が十分でない場合、読み込み速度、表示速度に影響する可能性があるため注意が必要です。
私見なる所感
書籍、ネットでレスポンシブWebデザインのメリット、デメリットについて調べましたが、このデメリットが複数の媒体で挙げられているのを確認しました。しかし、個人的には、正直あまり納得できていないというか、腑に落ちていません。これは、僕の知識、スキル不足、理解の欠如が原因なのかもしれません。
以下、(基礎知識のページではありますが)少々具体的になります。
他のデバイス向けのコンテンツ(リソース)を読み込んでしまう具体例の一つとして、PC用ページのためのリソース(例えば大きな画像)を、スマートフォン向けでは「display:none;」で非表示にする、と書かれているのを複数見ました。場合によっては、そのようなページ作成を行う場合もあるかもしれません。しかし、そもそも「display:none;」を使って非表示にするのはありなのか?と考えてしまいます。
少し論点はずれてしまいますが、Googleは、デバイスごとにそれぞれのページを作り、URLを別にすることで対応する方法、デバイスごとにプログラムで表示するページを振り分ける方法は、本来は1つのコンテンツであるべきものが、厳密には少しずつ違いのある別コンテンツになってしまうことをあまりよしとしないので、結果、見た目以外は(原則として)同一コンテツとなるレスポンシブWebデザインを最も推奨しているのだと思われます。Google的(=SEO的)にも、レスポンシブWebデザインの基本思想的にも、何らかの方法で必要以上にデバイスごとのコンテンツに違いが出てしまうサイト制作方法が、本当に問題ないのか、意識する必要があるのではないかと考えます。
繰り返しになりますが、単に僕の、知識、スキル、理解不足だけなのかもしれませんので、今後それらが向上し、書くべきことがあれば、機会を見て加筆したいと思います。
・あえてPC用のサイト(ページ)が見たくても見れない
レスポンシブWebデザインで作られたサイトでは、スマートフォンやタブレットでの閲覧時、あえてPC用のデザイン、表示を確認したいと思っても、見ることができません。デバイスごとにページを作成し、URL自体を別にする方法のページだと、PC用のURLでアクセスすればいいでしょう。デバイスごとに自動的に振り分けられる場合も、(全てのデバイスで可能かどうかはわかりませんが)見ようと思えば、表示を切り替えることができる場合もあります。
ちなみに、逆のケース、PCでスマートフォンやタブレット向けの表示確認をするのは容易です。単純に、ブラウザの画面サイズを小さくすればいいことですし、プラグインやエミュレーターのようなツールも多々あります。
個人的には、あえて他のデバイスでの表示を見たいという需要がどれだけあるか想像できません。全くないとも思いませんが、Web制作に携わる技術者以外、どれほどの需要があるでしょうか。そう考え、デメリットの一つとするか否か迷いましたが、一応、挙げておくこととしました。
4.レスポンシブWebデザイン以外のマルチデバイス対応は?

上記のメリット、デメリットのところでも度々出てきましたが、レスポンシブWebデザイン以外のマルチデバイス対応にはどんなものがあるのでしょうか。ここでは、レスポンシブWebデザイン以外のマルチデバイス対応について、簡単にではありますがまとめてみます。
分類の仕方によって変わってはくるでしょうが、ここでは、レスポンシブWebデザイン以外の方法として、3つの方法を紹介します。
・動的配信(Dynamic Serving)
この方法は、ユーザーエージェント(UA)情報に応じて、動的にそれぞれのデバイスに最適に作成されたサイト(ページ)を表示(出力)する方法です。PHP、Ruby等々を用い、サーバーサイドで振り分け処理を行う方法と、javascriptを使ってクライアント側で処理を実行する方法があります。
・セパレートURL(Separate URL)
この方法でも「動的配信」と同様に、それぞれのデバイスに最適化したサイト(ページ)を用意するところまでは同じですが、PCやモバイル等のそれぞれに、それぞれのURLを用意します。例えば、「example.com/i/hoge.html」や「hogehoge.xxx/m/hoge.html」のように。
ユーザーエージェント(UA)情報に応じて自動的に振り分けする場合もあれば、ページ内にリンク、ボタン等を配置して、ユーザーに選択してもらう場合もあります。(もちろん、併用も)
・CMS等の利用
サイト制作にCMS(Content Management System)を使用し、そのCMSの機能によってマルチデバイス対応を実現する方法もあります。なので、具体的にどのマルチデバイス対応になるかは、使用するCMSによることになります。(CMSを使用しつつ、独自にマルチデバイス対応が可能な場合もあるでしょうが)
この方法は、特別に何らかのマルチデバイス対応についての習得が不要という点が大きなメリットだといえるでしょう。しかし、CMSに問題が生じた場合や、新しいデバイスが登場した際など、その対応はCMSを提供している側に委ねられてしまうという問題(リスク)が考えられます。
ここで紹介したそれぞれの方法の、更に詳しい説明、メリットやデメリットについては、長くなってしまいますので、残念ですがここでは省略します。レスポンシブWebデザイン以外のマルチデバイス対応も選択肢に入っていて、それぞれについての知識量が少ない場合は、そちらの調査も必要になるかと思います。
(CMSの利用は、少し意味合いが違いますのでここでは除外しますが、)レスポンシブWebデザインを含め、ここで紹介したマルチデバイス対応の方法は、技術的には組み合わせて使用することが可能です。状況によっては、検討してみてもいいかもしれません。
私見なる所感
レスポンシブWebデザインのメリットやデメリット、それ以外のマルチデバイス対応についてなど調べているときに、一つ感じたことがあります。特にネット上の情報に強く感じたことです。それは、メリットやデメリットについて調べる際は、その情報の発信者の立ち位置に注意する必要がある、ということです。
具体的には、マルチデバイス対応としてレスポンシブWebデザインを推奨している立場であれば、メリットを強く主張し、デメリットについては甘くなってしまう可能性があるかもしれません。逆に、例えば独自のCMSパッケージのような商品を販売している立場であれば、それがレスポンシブWebデザインを採用していなければなおのこと、レスポンシブWebデザインのデメリット強く主張するのは、当然の流れだといえます。
決して、それらのことを批判したいわけではありません。ただ、新技術の採用を検討しているとき、そのメリット、デメリットの把握は、非常に重要だといえます。なので、少なからず意識し、注意する必要はあるでしょう。これは、マルチデバイス対応をはじめ、Web制作やシステム開発に限った話ではないでしょうが。
また、そういう意味では、当サイトは、レスポンシブWebデザイン寄り、推奨側だろうといわれても、否定はできません。ただ、有益な情報を発信すべく、極力フラットでいたいし、いようとは心がけてサイト作りを行っていますし、今後も気を付けていきたいと考えています。
5.レスポンシブWebデザインか? 他の方法か?

ここまで、レスポンシブWebデザインのメリットとデメリット、レスポンシブWebデザイン以外のマルチデバイス対応にはどのようなものがあるかについて書きました。では、実際にWeb制作を着手するにあたり、マルチデバイス対応を実現する制作方法として、選ぶべきはレスポンシブWebデザインでしょうか? それとも、レスポンシブWebデザイン以外の方法でしょうか?
この問いに対する唯一の解はないといっていいでしょう。少なくとも、現時点では、マルチデバイス対応のデファクトスタンダード(事実上の標準)は決まっていないといえます。
マルチデバイス対応としてレスポンシブWebデザインを選択するか、それ以外の方法を選ぶかは、制作するサイトの特性、目的、公開後の運用スタイル、更新頻度、制作費用、制作期間、制作者(チーム)のスキル、経験値等々、様々な要素を十分に考慮して判断する必要があるでしょう。
マルチデバイス対応についての考え方の一つとして、「レスポンシブWebデザインは使用しない。理由は、PCとスマートフォンでは、デバイスとしての違いが大きい。それぞれのユーザーが、それぞれのデバイスに求めているもの、使い方は明らかに違う。なので、デバイスの画面サイズだけでデザインを変えるレスポンシブWebデザインでは、最適なマルチデバイス対応はできない」という考え方もあるようです。一つの考え方として、大いに理解できますし、間違ってはいないと思います。
各デバイスごとに、それぞれに最も適したサイトを作ることは、理想ではあるでしょう。しかし、話が戻ってしまうようですが、その制作方法にも、デメリットや課題が少なからずあり、その中でレスポンシブWebデザインが注目されるようになったわけです。繰り返しになりますが、サイト制作着手にあたり、そのサイト制作の条件、状況等の様々な要素を考慮して、どのマルチデバイス対応を選択するのかの判断が、非常に重要です。
現在のWeb制作において、何らかのマルチデバイス対応を行うことは、必須といって過言ではないでしょう。サイト制作着手にあたり、どのマルチデバイス対応を選択するか、これについての検討、決断を行う作業は、現在のWeb制作の中で、重要かつ非常に難しい最初の作業の一つだといえるのではないでしょうか。
私見なる所感
現時点では、マルチデバイス対応のデファクトスタンダード(事実上の標準)は決まっていない、と書きましたが、この状況は、自動車業界におけるエコカーの状況に似ていると感じています。
現在、エコカーと呼ばれる車の種類には、ハイブリッド車、電気自動車、水素を燃料にするもの、クリーンディーゼル車、あるいはガソリンエンジンの性能を更に向上させたものなど、様々な種類があります。各自動車メーカーは、次世代のエコカーにおけるイニシアチブを握るため、開発、販売に注力していることでしょう。この先、このエコカーの主導権争いにも決着がつき、エコカーのデファクトスタンダードが決まるかもしれません。あるいは、決着がつかず、いつまでもこの状況が続くかもしれません。
単純に全く同じだとはいいませんが、このようなエコカーについての状況が、マルチデバイス対応についての状況と似ているように感じるのです。現在、マルチデバイス対応のデファクトスタンダードと呼べるものはありません。現状のままであれば、どれかの手法の一つが、デファクトスタンダードといえるほどになることはないような気がします。しかし、この先のWebを取り巻く環境の変化によっては、状況が変わるかもしれません。またあるいは、更に新しい画期的なマルチデバイス対応が登場するかもしれません。
Web制作、システム開発等に限ったことではありませんが、エンジニアの世界において、技術の向上に終わりはありません。現在の技術が更に発展したり、あるいは使えないものになったり、今はない新しい技術が登場することもあるでしょう。特に、Webとその関連デバイスを取り巻く環境は、他に比べ、まだまだ早いスピードで変化し続けているといえるでしょう。そういう意味でも、今後の動向にも注意が必要でしょう。
posted on 2015.07.30